解决了下载的问题之后就开始思考怎么样更方便。
目前需要解决的问题有两个,一个是发送心跳包保持在线,一个是自动刷新被ban掉的token。
经过一番研究,发现这两个操作都是使用 WebSocket 通信完成的。

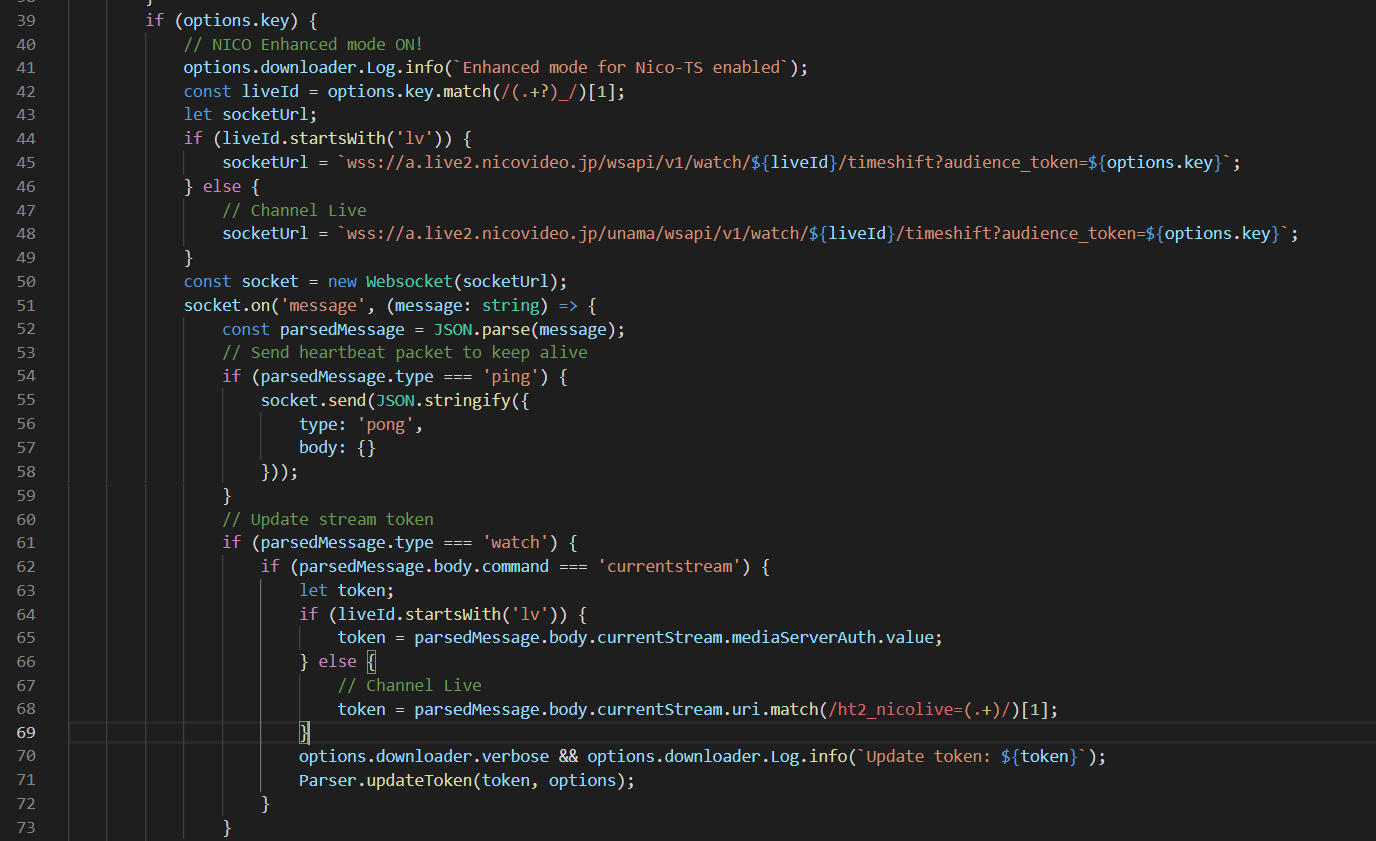
首先是心跳包。这个是由服务器发起检测。服务器下发 ping,客户端需要在一定时间内回复 pong。
>>>{"type":"ping","body":{}}
<<<{"type":"pong","body":{}}
而获得 token 则是向服务器发一个 getpermit 包。服务器会回复一大堆东西。其中我选择有用的贴在这。
<<<{"type":"watch","body":{"command":"getpermit","requirement":{"broadcastId":"<**liveId**>","route":"","stream":{"protocol":"hls","requireNewStream":true,"priorStreamQuality":"super_high","isLowLatency":true},"room":{"isCommentable":true,"protocol":"webSocket"}}}}
>>>{"type":"watch","body":{"currentStream":{"uri":"https://pd029acba3e.dmc.nico/hlsarchive/ht2_nicolive/nicolive-hamster-lv315324312_main_64bca17bf601313d5f85b610a49343243a4a5f37d3dae3967dcce88f41f7d7de/master.m3u8?ht2_nicolive=<**token**>","name":null,"quality":"super_high","qualityTypes":["abr","super_high","high","normal","low","super_low"],"mediaServerType":"dmc","mediaServerAuth":{"name":"ht2_nicolive","value":"
<**token**>","authType":"ht2"},"streamingProtocol":"hls"},"command":"currentstream"}}
那么对应的 ws 包找到之后就是看看怎么和服务器建立连接了。
websocket 的 url 是(举例, Channel生放,公式生放有所区别,大同小异)
wss://a.live2.nicovideo.jp/unama/wsapi/v1/watch/9949624140353/timeshift?audience_token=9949624140353_55369688_1544081590_8c2fc2f3e7048fbf92bdcab071a42e048bd360a4
这里看起来只需要一个 audience_token ,watch 后面的那个参数也是 audience_token 的第一段。那么这个东西是怎么来的呢。
经过一波调试。结论是这东西是写死在网页 HTML 里的。
那么自动化的最小化只需要把这个 audience_token 传递给 Minyami 就好了,稍微改了下 Minyami Extrator 利用了 key 字段传递。